Cập nhật: Top Xu Hướng Thiết Kế Web Năm 2024: Không Thể Bỏ Qua Nếu Bạn Đang Làm Web Mới.
Trọng tâm cũng những xu hướng thiết kế web 2024 vẫn đặt vào hành vi và tương tác của người dùng. Năm 2024, các xu hướng thiết kế web được phát triển để ưu tiên trải nghiệm ngập tràn và cá nhân hóa hơn. Các nhà thiết kế đang tận dụng các công nghệ mới như trí tuệ nhân tạo và học máy (AI) để tạo ra các trang web mới lạ, tập trung vào người dùng, và thích nghi với sở thích và hành vi của người dùng. Sự thay đổi này đã tạo ra một thời đại thiết kế tương tác mới, giúp mang lại hành trình trải nghiệm duy nhất cho mỗi khách truy cập.
Tính thẩm mỹ cũng đã có sự thay đổi lớn, với bảng màu được sử dụng táo bạo hơn và bố cục không thông thường trở thành chuẩn mực, thoát khỏi hệ thống lưới truyền thống. Tiện ích và trải nghiệm tiếp tục được ưu tiên ở vị trí hàng đầu, đảm bảo rằng trải nghiệm web mượt mà và thú vị cho tất cả các loại thiết bị.
Xu hướng 1: Nội dung và Hình ảnh được Tạo bởi Trí tuệ Nhân tạo (AI)
Trí tuệ nhân tạo (AI) được dự báo là sẽ phát triển thành một ngành công nghiệp đa tỷ đô. Thực tế hiện nay, AI đã và đang tham gia trên nhiều lĩnh vực và ngành nghề, và lĩnh vực thiết kế website cũng không ngoại lệ. Về mặt lý thuyết, AI có thể làm cho mọi khía cạnh của một trang web mạnh mẽ hơn, như: giao diện, chức năng, trải nghiệm người dùng, tương tác với khách hàng, và thậm chí cả các khía cạnh marketing.
Các ứng dụng AI hiện tại:
- AI Chatbot: Trở thành một phần không thể thiếu của nhiều website, giúp cải thiện tương tác và thu hẹp khoảng cách giữa doanh nghiệp và khách hàng.
- Nội dung và thiết kế AI: Các công cụ như Midjourney, DALL-E 2 và Generated Photos giúp tạo hình ảnh website dựa trên mô tả của người dùng, mở ra nhiều cơ hội cho các nhà thiết kế hình ảnh và sản xuất nội dung.
- Người mẫu AI: Các doanh nghiệp đang tận dụng AI để tạo ra những người mẫu kỹ thuật số bằng AI, trông giống như người thật, để giúp kết nối thương hiệu với người dùng. Xu hướng này được dự báo sẽ phát triển mạnh mẽ trong tương lai.
Lưu ý: Mặc dù AI mang lại nhiều lợi ích, nhưng cũng cần cân nhắc đến các vấn đề pháp lý và đạo đức liên quan.

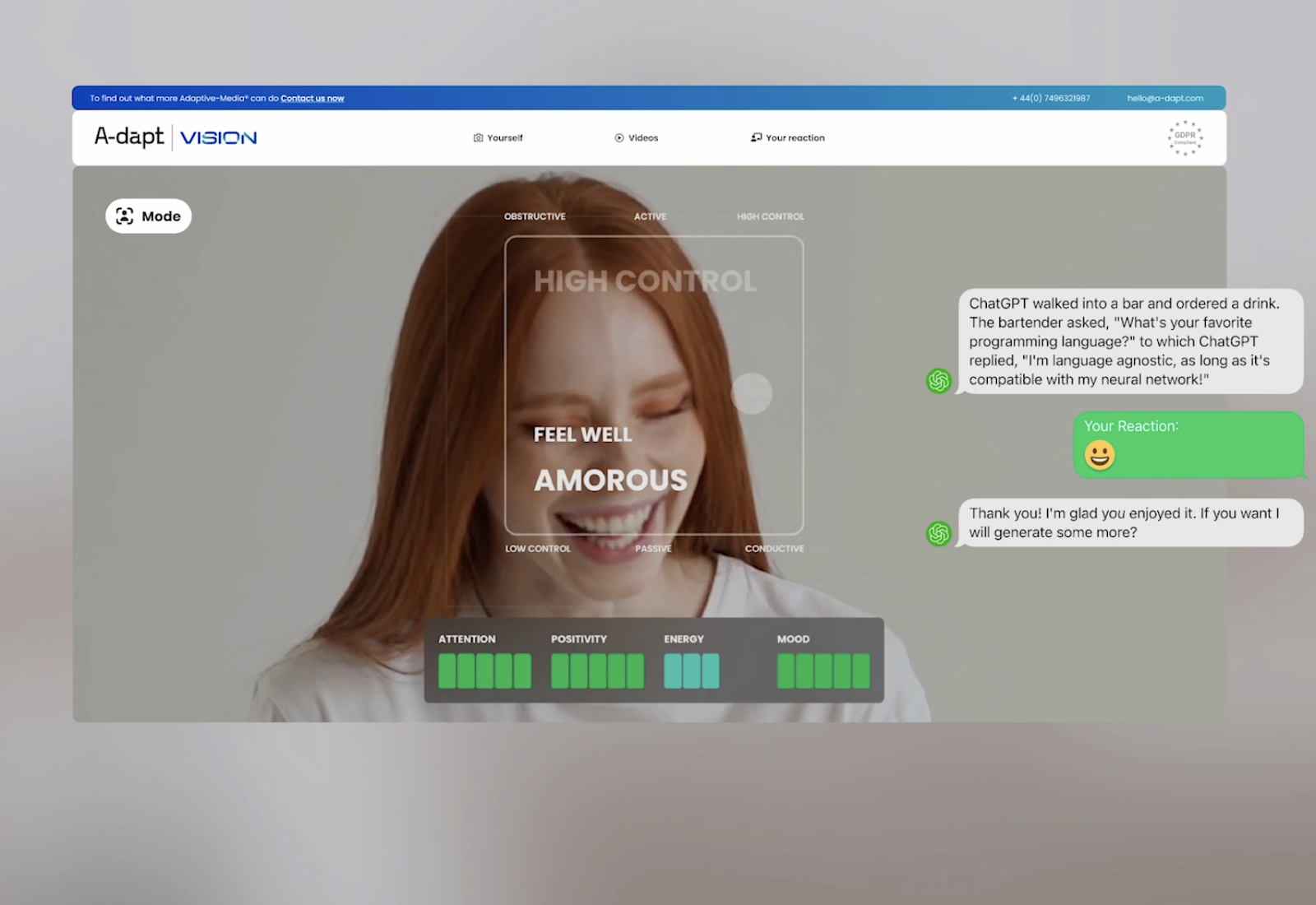
Minh hoạ: Tương tác cảm xúc với Generative AI Chat - AI Demo
Xu hướng 2: Thiết kế web lấy cảm hứng từ công nghệ và khoa học viễn tưởng
Năm 2024, xu hướng thiết kế web sẽ tiếp tục hướng tới những trải nghiệm mang đậm chất tương lai và công nghệ cao. Điều này phản ánh sự phát triển của thế giới với các công nghệ hiện có như: thực tế ảo, robot, tiền điện tử và trợ lý kỹ thuật số.
Giao diện Website cũng sẽ được khoác lên mình "lớp áo" đậm chất công nghệ, với các bối cảnh khoa học viễn tưởng và môi trường WebGL. Không chỉ riêng các startup về công nghệ tài chính (fin-tech), mà cả các ngành công nghiệp khác cũng sẽ theo đuổi xu hướng này.
Để bắt kịp làn sóng đổi mới, bạn có thể bắt đầu với một số cách đơn giản sau đây:
- Môi trường lấy cảm hứng từ vũ trụ;
- Thiết kế đồ họa và minh họa mang tính tương lai;
- Các hiệu ứng hoành tráng;
- Các đối tượng hình học động và các mảnh chữ;
- Tương tác nhỏ;
- Bảng màu tối với một lượng khoảng trắng đặc biệt;
- Kiểu chữ tương lai tùy chỉnh;
- Thiết kế trừu tượng với đồ họa mượt mà;
- Các hiệu ứng đồ họa 3D ấn tượng;
- Hiệu ứng chuyển động và động lực;
- Trải nghiệm dạng trò chơi;
- Các màu neon;
- Robot, các mô hình trí tuệ nhân tạo và các nhân vật lấy cảm hứng từ khoa học viễn tưởng;
- Đồ họa chuyển động.
Đây là những lựa chọn phổ biến nhất để tạo ra một trải nghiệm kể chuyện khoa học viễn tưởng với phong cách công nghệ và sức hấp dẫn đến từ tương lai. Tuy nhiên, cần lưu ý là tập trung vào trải nghiệm người dùng tốt, và quan trọng là không làm quá đà.

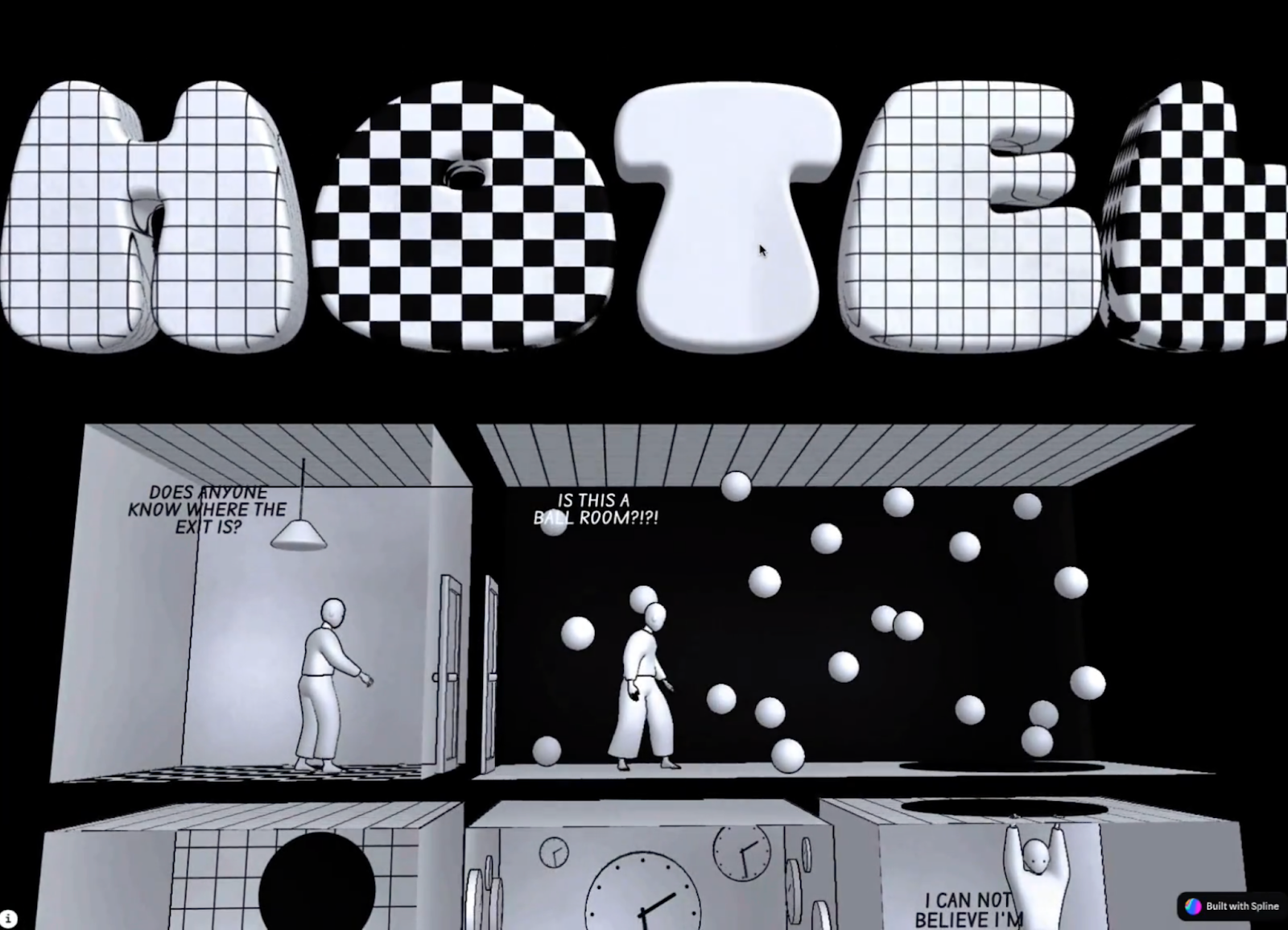
Thiết kế web lấy cảm hứng từ công nghệ của ILAB
Xu hướng 3: Tương tác và hiệu ứng chuyển động
Tương tác và hiệu ứng chuyển động đang trở thành một phần không thể thiếu của thiết kế web hiện đại, giúp mang lại nhiều lợi ích như:
- Tăng cường sự tham gia của người dùng.
- Giữ sự chú ý của người dùng.
- Tăng hiệu quả chuyển đổi.
- Xây dựng mối quan hệ bền chặt hơn với khách hàng.
- Góp phần tăng thêm doanh thu cho trang web.
- Thu thập thông tin về người dùng, hành vi và sở thích của họ.
Năm 2024, chúng ta sẽ thấy nhiều dự án web tương tác và hiệu ứng chuyển động hơn nữa. Từ các tương tác nhỏ giúp tăng tính trực quan và ý nghĩa cho trải nghiệm người dùng đến các hiệu ứng chuyển động được áp dụng cho các yếu tố thiết kế truyền thống như typography, nút hoặc biểu tượng, cho đến các môi trường rộng lớn hơn.
Tuy nhiên, điều quan trọng là phải sử dụng các yếu tố này một cách cân bằng. Một số website quá nhiều hiệu ứng chuyển động và tương tác có thể gây quá tải về mặt thị giác và ảnh hưởng đến trải nghiệm người dùng. Do đó, các nhà thiết kế nên xem tương tác và hiệu ứng chuyển động như những công cụ bổ sung, hỗ trợ cho tính ý nghĩa và trực quan của trải nghiệm người dùng.

Trang web sử dụng hiệu ứng chuyển động - Space
Xu Hướng 4: Hiệu hứng cuộn Parallax
Hiệu ứng cuộn Parallax mặc dù xuất hiện từ lâu nhưng vẫn luôn được ưu ái trong thiết kế web. Nó mang đến hiệu ứng chiều sâu và tạo cảm giác 3D cho website, giúp thu hút người dùng và truyền tải thông điệp thương hiệu.
Năm 2023, chúng ta đã chứng kiến sự phát triển của cuộn cảnh đa mặt phẳng, nơi nội dung di chuyển theo cả trục X và trục Z khi người dùng cuộn xuống. Điều này cho thấy cuộn cảnh Parallax là một công cụ mạnh mẽ để các nhà thiết kế thỏa sức sáng tạo.
Ngoài ra, nó còn có nhiều lợi ích khác như:
- Kết hợp hoàn hảo với các hiệu ứng hoạt hình.
- Là nền tảng cho xu hướng kể chuyện đang được yêu thích.
- Giúp làm mới các bố cục nhàm chán.
Vì vậy, cuộn cảnh Parallax chắc chắn sẽ tiếp tục được sử dụng trong năm 2024. Chúng ta sẽ thấy nhiều hiệu ứng cuộn cảnh ấn tượng hơn, kết hợp với các giải pháp công nghệ cao, hiệu ứng chuyển động và tính tương tác để bắt kịp xu hướng.
Tuy nhiên, cần lưu ý rằng:
- Sử dụng quá nhiều hiệu ứng Parallax có thể khiến người dùng cảm thấy khó chịu.
- Nó có thể ảnh hưởng đến khả năng đọc và chiến lược marketing.
Do đó, cần cân bằng giữa tính sáng tạo và chức năng để đảm bảo trải nghiệm người dùng tốt nhất.
Một vấn đề khác là cuộn cảnh Parallax trên màn hình desktop có thể thú vị, nhưng trên thiết bị di động nhỏ thì lại tốn nhiều thời gian. Vì vậy, cần có sự điều chỉnh phù hợp, loại bỏ một số nội dung và hình ảnh để giữ chân người dùng.
Trang web sử dụng hiệu ứng cuộn Parallax - The Goonies
Xu Hướng 5: Chủ nghĩa tối đa trong thiết kế web
Chủ nghĩa tối đa đã quay trở lại mạnh mẽ trong vài năm gần đây, cho phép các nhà thiết kế web thỏa sức sáng tạo và thử nghiệm trong một môi trường rộng mở. Không còn những hạn chế và sự đơn giản quá mức kìm hãm tư duy sáng tạo. Mọi người đều muốn thể hiện kỹ năng, vượt qua ranh giới và thử thách bản thân.
Hơn nữa, sự hỗ trợ của trình duyệt đối với các yếu tố "hoành tráng" mà các nhà thiết kế web mong muốn đã được cải thiện đáng kể. Ngoài ra, người dùng đã cảm thấy nhàm chán với những website có vẻ ngoài gần như giống nhau. Họ muốn một chút "điên rồ" để tận hưởng trải nghiệm người dùng độc đáo.
Vẻ đẹp của chủ nghĩa tối đa trong thiết kế web là nó không có giới hạn. Các nhà thiết kế được khuyến khích đi theo bất cứ hướng nào mà sự sáng tạo của họ dẫn dắt, không có ranh giới. Do đó, hãy mong đợi nhiều hơn về xu hướng này trong năm 2024. Các website sẽ tràn ngập màu sắc, họa tiết, hoa văn, tính năng động, tương tác nhỏ, kiểu chữ tùy chỉnh và các đối tượng hình học, tạo ra cảm giác phức tạp và do đó mang lại trải nghiệm người dùng đắm chìm.
Một số điểm đặc trưng của chủ nghĩa tối đa trong thiết kế web:
- Sắp xếp các yếu tố trên màn hình một cách ngẫu nhiên.
- Kết hợp các họa tiết và màu sắc tương phản.
- Sử dụng bảng màu đậm, đối lập hoặc sôi động.
- Kiểu chữ sống động như mơ.
- Lớp các yếu tố thẩm mỹ với sự kết hợp giữa văn bản và hình ảnh.
- Tiêu đề và văn bản dày, đậm và nổi bật.
- Sự hỗn loạn của các chi tiết nhỏ và vật thể chuyển động.
- Hình vẽ nguệch ngoạc và chữ viết nguệch ngoạc.
Chủ nghĩa tối đa trong thiết kế web không chỉ liên quan đến các thành phần đồ họa, nó còn tận dụng các công nghệ hiện đại. Do đó, các dự án web sẽ được hỗ trợ bởi hiệu ứng chuyển động, tính năng động và cuộn cảnh Parallax. Ngoài ra, chúng sẽ có kiểu chữ hoành tráng, chi tiết tương tác và các xu hướng khác đáp ứng nhu cầu của đối tượng mục tiêu và giữ chân họ trên website.

Minh Hoạ: Trang web sử dụng Chủ nghĩa tối đa - Stade Toulousain
Kết luận:
Năm 2024, xu hướng thiết kế web sẽ chứng kiến những bước tiến đột phá nhờ sự kết hợp mạnh mẽ giữa công nghệ và sáng tạo, mang đến trải nghiệm người dùng hoàn toàn mới mẻ.
Điểm nhấn chính:
- AI và Học máy: Cá nhân hóa trải nghiệm web, tạo chatbot thông minh, ứng dụng hình ảnh/video do AI tạo ra.
- Thiết kế tương lai: Website mang phong cách công nghệ cao, khoa học viễn tưởng, thu hút mọi ngành công nghiệp.
- Tương tác và Hiệu ứng chuyển động: Tăng cường sự tham gia, tạo trải nghiệm thú vị, cân bằng sáng tạo và chức năng.
- Cuộn cảnh Parallax: Thêm chiều sâu cho website, tối ưu cho cả desktop và mobile.
- Chủ nghĩa tối đa: Sử dụng màu sắc rực rỡ, họa tiết phong phú, kết hợp hiệu ứng hiện đại.
Lời khuyên:
- Nắm bắt xu hướng nhưng không chạy theo mù quáng.
- Ưu tiên yếu tố cốt lõi: truy cập, thân thiện di động, nội dung giá trị.
- Lựa chọn xu hướng phù hợp với thương hiệu và đối tượng mục tiêu.
Thiết kế web 2024 hướng đến sự sáng tạo, đổi mới, mang lại trải nghiệm người dùng ấn tượng và hiệu quả. Hãy cập nhật xu hướng và ứng dụng thông minh để tạo dựng website nổi bật và thu hút khách hàng tiềm năng!
Nguồn: Tổng hợp











 ZALO
ZALO